Meteor Slides 1.5 adds responsive slideshow support, touch navigation, an improved slideshow widget, new translations, and updates jQuery Cycle.
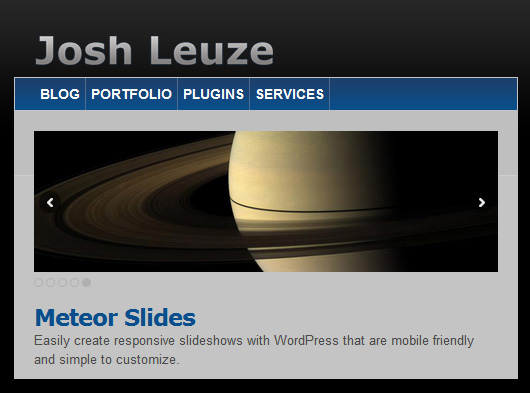
Responsive Slideshows
I have been building more responsive websites lately and receiving more and more requests from users for responsive slideshows, so I have updated the slideshows to scale automatically.
If you are using a fixed width theme the slideshows will remain unchanged at their original dimensions. But if you are using a fluid or responsive width theme those are used as the maximum dimensions and the slideshow will scale, shrinking to fit the theme on smaller screens and devices.
Any custom slideshow templates, stylesheets, or scripts you are using would have to be updated from the default versions in 1.5 to add this responsive functionality.
Try resizing the Meteor Slides homepage in your browser to see the responsive slideshow in action!
Touch Wipe Navigation
Another mobile friendly update in Meteor Slides 1.5 is support for touch navigation. I added the jQuery Touchwipe plugin which allows previous and next navigation with the swipe of a finger. This works on many touch devices including the iPad, iPhone, and Android mobiles and tablets.
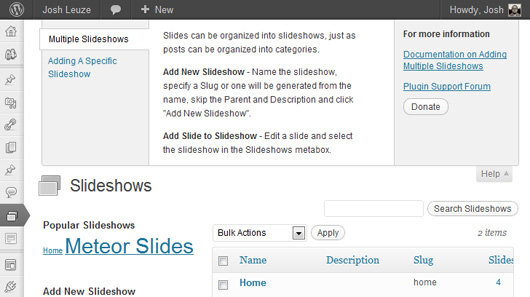
Built In Support
The contextual help feature has been updated to use the new help functions in WordPress 3.3 and expanded with more information and links to relevant documentation.

Click the help tab in the upper right corner of any Meteor Slides admin page for more information.
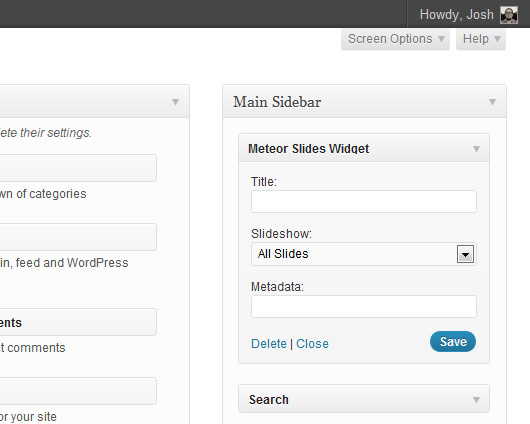
Improved Slideshow Widget
The Meteor Slides Widget has been updated with a new slideshow selector. This option only displays if you have created one or more slideshows, allowing you to easily choose a slideshow from a dropdown without having to enter the slideshow’s slug.

Even More Translations
Thanks to these translators, Meteor Slides is now available in twenty languages!
Belarusian: Translation by Alexander Ovsov
Czech: Translation by Ondřej Carda
Danish: Translation by Kim Hansen
Dutch: Translation by Leon Buitendam
German: Translation by Maximilian Brandl
Persian: Translation by Peyman Asadi
A Five Star Year
Since 1.4 was released last year the downloads have more than doubled to 93,000, and it has zoomed up to a 145 ratings.
I have gotten so many awesome comments, tweets, emails, and even donations from Meteor Slides users this year, thanks everyone for your feedback and generosity!
If you want to keep up with and participate in the development of Meteor Slides, check out the project on Github.

Where I wrote “the tree” or “the box”… I wanted to write “slideshow”. Sorry Josh.
Hi Josh, another question. Is there a way to configure, in the navigation menu, pause and play?.
Because it never stops … and maybe there are people who want to stop moving. Then, that person may want the slides were again set in motion again.
Thank you.
No worries Sergio, I don’t speak Spanish, so we’re even!
If you can post a link to the site you are working on, that will help me. The plugin will crop slide images to fit the slideshow if they are too large. It is a “maximum” size. But you will get the best results of you size images to Photoshop first to match the slideshow size.
Also, make sure you set the size in the slideshow options first, and then upload your slide images.
You can use metadata to have the slideshow paused by default, pause after one rotation of the slides, or you can customize it to have pause and play buttons.
Wow Josh, thanks for answering so fast.
1. The website at which I am working … not yet online. Anyway, I did what you said you’d do: delete slides, set the size of the slideshow, re-create the slides, etc.. That’s why I came to the conclusion that the maximum size puts the size of the slide, not the size of the slideshow. That’s why I think the only solution will be to generate the scale of the images in photoshop and then create slides.
2. I would like the buttons to pause and play. What do I do?. I’ve checked all the settings but I have not seen anything.
Thanks for your help.
Hi Josh… again… The problem (size) is only with the height. With the width… I have not a problem.
For example, if the slideshow has configured a height of 450 px and the slide has a height of 700 px, then the slideshow will expand to 700 px on the slide.
That problem does not exist with the width.
Thank you for your time.
It depends, if the slideshow is set to 450px high and you a slide images that is 700px, it will be cropped to fit the slideshow. It is not meant to size the slide images, only to prevent them from breaking it by being too large, and also to help with the layout of the slideshow. When you set the size of the slideshow, you are telling the plugin that is how big your slides are, when they don’t match the results can vary. It is best to size your images correctly first in Photoshop and then match the slideshow to that size.
Pausing the slideshow by default is easy, you can set the Slide Duration to “0”, and that will disable the auto-advance. If you enable the slideshow navigation, users can use that to cycle through the slides.
Adding actual pause and play buttons is harder, you have to customize the slideshow template and add the buttons, and edit the slideshow script to activate them. Here is an example of jQuery Cycle that uses the pause and play button.
Hi Josh like this plugin, I’ve pluged in a mobile theme, if I put a slide in the main site would it show up in the mobile site? Our do I have to build the mobile site with the slide in it. URL
Thanks
I don’t know how you have your mobile theme setup, but if it is different than your desktop theme, you’d have to add the slideshow to the mobile theme using the template tag. Most of the time it is used in responsive themes, so the theme and slideshow scale for mobiles and there is only one theme. If you can tell me more about how you have that setup and I maybe be of more help.
Thanks for the fast reply Josh! I’m not to sure how it is pluged in. As someone did it for us, I know it is on a template that as been messed around with, and the mobile is just a plug in I think. Because when I write txt or put images on the main site they show up on the mobile site, but the header from the main site isn’t showing in mobile version and the blog page don’t show up as well. The URL is http://www.mycarvaletingservices.co.uk
Thanks
Gary
If the mobile plugin loads it’s own theme, you’d have to edit that mobile theme to add a slideshow. It depends on the plugin, some switch the theme, so it would be standard WordPress theme in your theme folder, others have their own custom theme built into the plugin.
Either way, look into the mobile plugin some more, the documentation will tell you how to create a custom mobile theme, once you have that adding the slideshow should be simple.
Thank you Josh, I take a look at the files and see if they have messed with them. And then try and get a slide in there as I do like your plugin.
Proberly be buying you lots of coffee to get it there 🙂
Thanks
Gary
Cheers Gary, I’d look up the mobile plugin, it should have some documentation either on WordPress.org or on their own site and that will tell you how to make a custom mobile theme. Then you should be able to check and see if you have a custom one you can edit, or if you need one.
Hi Josh, thank you for your comments and your help.
I’ll see what I do. I’ve seen what you indicated but for now, it’s very difficult for me.
Well, now let me send a big hug and thank you for being there.
Oh, and as I see you’re in Minnesota … if you look at Ricky Rubio … send him greetings from Madrid. Up the Timberwolves … 🙂
Ha, you’re welcome Sergio!
Hi Josh, Thank you for the useful plugin! I was looking for responsive slideshow to use it up on the site header. I knew about Meteor as the WP Theme (Weaver 2) that I use, talk about it somewhere in its documentation.
Well, I installed your plugin but it seems that it not work as it’s supposed.
I tried to use the Meteor widget in the Header Horizontal Widget Area .
1 – I don’t know if plugin do crop or enlarge images but it seems that the high is not took but width.
2 – with my theme, which is responsive and have set a max width, Meteor is not responsive.
I’ve read above about something aprox similar and you told James on replay to its July 6, 2012 at 8:09 am post to modify
.widget-wrap {float: none;
}
Well, I don’t know if this is my situation, too but I wanted to try modifying it…only that I don’t know where is the code line to do it.
Please tell me what I can do to get that responsive feature working.
Here’s my website http://www.danielchiriac.com
Thank you,
Daniel
PS. I’ve just remembered that I can insert short codes in header area directly from weaver 2 admin page and I inserted [meteor_slideshow] and also I uploaded new images to slideshow (cose I remembered, too that you wrote somewere to use images uploaded AFTER the plugin install to avoid any problems …
Well, using short code the plugin works thoroughly! Thank you very much!
Hi Daniel, glad to hear that you got it figured out. The site looks great, you’ve got some amazing art on there!
Oh, thank you for appreciations, Josh!
I really like your widget even that using it is not very natural 🙂
Before Meteor I used “Slideshow” plugin which I think it has a better interface (is it the right word?) but it don’t fit to my needs
I was quite confused of the Meteor setting up at the first use.
Well, I thought that this is so because you wanted to write a “slim” plugin that it simply does its job without a stuffy interface….. and as my PC run on Gentoo Linux, I realy appreciate a simple code that just work.
Best, Daniel
Yeah, one of my goals with Meteor Slides is to keep it very simple!
Hello,Thank you Josh.Good post,I have some questions?
1:Meteor Slides and W3t will be Conflict?
2:Especially W3t the minify!
thank you again!
Hi, Meteor Slides is compatible with most caching plugins, including W3 Total Cache. Sometimes minifying the JavaScript can cause problems, but the latest version of Meteor Slides fixes some of these issues so minification should work better.
Hi, I was wondering how do i change the size of the plugin on my home page. i want it to be smaller
Hi Erica, in the slideshow settings you can change the height and the width. To fit that spot in the Responsive theme, the slideshow should be set to 440×300. After you update the dimensions, make sure you size the slide images to match that exactly in an image editor, and then re-upload them to WordPress.
I uploaded the plugin and activated it. I set up the settings with the biggest slideshow dimensions before uploading any images. I wanted a caption so I uploaded, to my child theme, meteor-slideshow.php and I placed this code:
<?php // Get the featured image's description
$ms_thumb_id = get_post_thumbnail_id($id);
$ms_description = esc_attr( get_post_field( 'post_content', $ms_thumb_id ) );
echo '’ . $ms_description . ”;
?>
above the
I created a slideshow and then placed this code: [meteor_slideshow slideshow="step-by-step-guide" metadata="height: 346, width: 546"] into a page.
I added this code to my css:
.meteor-slides p {
background: rgba(0,0,0,0.5);
bottom: 0;
color: #fff;
left: 0;
line-height: 20px;
margin: 0;
padding: 2%;
position: absolute;
text-align: center;
width: 96%;
}
div.meteor-slides {
margin: 0 auto !important;
}
The images look great, the caption looks good, but it appears I have a background showing that is bigger than the slideshow and when you hover or try to click on the slideshow it actually moves and has a scroll bar. Have no idea what I’ve done wrong. Help please?
I’ll deactivate my maintenance mode if you want to take a look and see what suggestions you can give me.
http://hometownchatter.com/help/
*above the closing div of .mslide
don’t know why that didn’t show up
Hi Patti, I can take a look if you want to deactivate the maintenance mode.
Hey Josh..thanks. I’ve disabled the maintenance mode. 🙂
Sorry, I didn’t have a chance to look into it yesterday and now the site is in maintenance mode again.
Hey Josh, don’t know if you’re around right now, but I’ve taken the site off maintenance mode again. Sorry I missed your earlier message. If you can’t tonight, maybe you could let me know a time that works for you and I can shut it off for you tomorrow. I’m central time zone. Thanks so much for getting back with me. 🙂
Hi Patti, I checked the site yesterday and maintenance mode was still active. Maybe you want to send me a login for the site so I can check it out while it’s in maintenance mode?
Sent you a message Josh! Thanks for keeping in touch and not giving up on our game of email/comment tag! 😀
No problem, I took a look, the problem was that the shortcode had code tags wrapped around it from being copy/pasted into the visual editor.
I switched to the HTML view and removed these tags and it is working fine now.
YOU ROCK!! Thanks so much Josh.
You’re welcome!
Hi Josh
Great Plug-in, just having what I hope is a small issue.
The slider is for a 1 col page, and is set to a size that is smaller than the page width.
When I publish the slider it alligns to the left leaving empty space. I want it centred.
Have tried , and tried positioning it within the visual WP edit page, but with no effect.
Any help is appreciated.
Hi Lee, you can center the slideshow by changing the slideshow alignment.
Thanks Josh, I actually the found the page with the ‘shortcodes’ shortly after posting, but thanks for the response.
It is a nice slider, easy to use and manage, with a good choice off transitional effects.
Thanks, good to hear you got it figured out.
Hi Josh.
I just want to link the slides to an outside url and nothing seems to work.
Tried the 301 redirect – nope.
Tried the slide URL link – end up with http://wp15.wp.riefmedia.com/www.websitename.com on the tool bar.
Suggestions please.
Hi Mark, this is because you didn’t add the full URL for the link. Adding just the dotcom, like jleuze.com, won’t work, it has to be like this: http://jleuze.com/
Hi Josh, I’m really sorry to bother you but I’m not able to see it through. I’m coding a website (fully responsive) but my slides aren’t following the responsiveness.
I’ve read every comment on this thread and the
.widget-wrap { float: none; }doesn’t seem to be my solution. I’m just using the shortcode in my home page.This is my demo site: http://demos.martincesare.com/theblowoutbar/
Can you see if there’re any problems with it? My settings on the WP panel are 380px by 1065px and I was expecting it to automatically scale. I’m a little new to responsive web design but not that new. 🙁
Any help in pointing me to the right direction would be great! Thanks a lot!
Hi Martin, the issue is that one of the containers that the slideshow is in isn’t scaling properly, try updating the theme’s stylesheet like this:
Magic! 🙂
Thanks a lot. I didn’t see anything wrong with having my width set to “auto”, clearly I was mistaken.
And thanks not only for the solution but for taking some time to look into my issue. That’s why I’ve been following every email that shows up in this thread since I’ve met this plugin. As soon as I can get a few $$$ on my PayPal account I’ll buy you a cup of coffee! 😉
Martín
You’re welcome Martin, thanks, coffee is always appreciated!
Josh, I couldn’t get any money into my PayPal account but my dad had a few bucks left so I asked him to donate for me. We can’t really use Paypal here in Argentina but there’s always a workaround. 🙂
As soon as I get some $ I’ll send you a bigger cup of coffee, you were very helpful!
Thanks again!
Thanks a lot Martin, I appreciate the coffee!
Hi Josh,
Great plugin and simple to use, but I was wondering if you could help me?
I’ve inserted a test slide into my website http://www.apriltrowbeauty.com and it works great with IE10 and on ipad, but on my iphone, and I’ve just noticed in firefox too, that if I scroll to a dropdown menu on my site, the slide is on top of the menu so it cant be seen.
Is there a way to set it to background?
I’ve tried
div.meteor-slides {
z-index: 99999;
}
but this doesn’t seem to work
Any advice is much appreciated
Regards
Ryan
Hi Ryan, the dropdowns are layered correctly for me in Firefox, did you get the z-indexing figured out?
Hi Josh,
Thanks alot for getting back to me.
Yeah I sorted it with Firefox but its just the mobile (iPhone) where it still shows on top of my drop down menu.
I don’t really understand the indexes, is there a way I can get the mobile menu to display above the slide?
Regards
Ryan
The trick is to raise the z-index of the dropdown menu to be on a higher layer than the slideshow, like this:
Thanks alot Josh,
I’ll have a play later on
Regards
Ryan
Hi Josh,
Love the plugin, except I cant seem to get the responsiveness to work, the slide remains the same size on phone and ipad screens. I have read through the comment threads and tried a few of the CSS options, but it doesnt seem to make a difference on my site. I am using Weaver Pro II and using a shortcode in the “Header gadgets” section in weaver if that helps. Site is Thanks so much for a great, and easy to use plugin, I look forward to your response.
Angela
Dont know what happened to the link in previous thread. The site is: engagingebooks.com.
Thanks!
Angela
The slideshow scales to fit the space it is in. Typically you’d have the slideshow in it’s own column that scales as you need it to. So try setting a size for the container it is in, like this:
Thanks Josh! It worked! Excellent. Will buy you a coffee now :>
Bought you a book instead, great idea for donations!
Thanks so much for the book Angela!
Hi Josh,
Is it possible to create a slide show using your plug-in where the “previous” slide and the “next” slide are semi-visible? I want the visible slide to be bordered by the slide before it and the next in line, but both of them be slightly transparent.
Thanks!
Steve
Hi Steve, this isn’t possible, the slideshows only display the current slide.
Hi Josh!
Very nice slider! Okay, I was wondering if I could add video to the slider, especially on the Homepage so guest could just click on the video in the slider?
Thank you Josh for your work!
Christine 🙂
Thanks Christine, Meteor Slides doesn’t support video by default, you would have to use a custom slideshow template. I like to use a screenshot of the video in the slideshow and link to the video from there, loading it in a lightbox so it is easier to watch.
Hi, Josh
Thanks for giving wonderful plugin!
I have a question. I make your slider to swipe with mouse with next/previous navigarion like this plugin.
http://dimsemenov.com/plugins/royal-slider/
How can I do it or I can’t?
Thanks
Akashi
Hi Akashi, you could probably do something custom, but Meteor Slides doesn’t have support for mouse swiping. I would say this is pretty uncommon, you’re relying on the user know they can drag the slides, or guess from the hand cursor. A UI like this is pretty rare and people just won’t be looking for it, they will be taking their cues from the buttons on the screen, whether they are prev/next arrows or text, pager buttons, or tabs like the example slideshow.
However, Meteor Slides does support touch swiping when you are on a touch device, which is the expected UI there, so people will be trying to do that on a mobile or tablet.
OK, I understood. Thanks for prompt reply Josh!
No problem!
When you change the page size slider to stop ,
sensitive to the size of the page is changed, I want to stop slider
Hi, I’m not sure exactly what you are trying to do. You want to pause the slideshow so it doesn’t auto-advance?
Hi. Great slideshow, but I want it to be in the header. How to do this?
Hi, this really depends on your theme. Some themes have a widgetized header, so you can add the Meteor Slides Widget, with other themes you would have to edit the header.php file and add the slideshow template tag.
Wow. Thank you.
But when I just used a “normal” header, I made it to be: which means, that is is filling all the screen.
I assume that I can rule with the header in the following code in the style.php:
.column:first-child, .columns:first-child, .alpha, .omega { margin-left: 0px; }
[class*=”column”] + [class*=”column”]:last-child { float: left; }
I tried different variations instead of writing “column” but did not get it to work. I know, that the slideshows pictures are reacting on this code, because I here could make it float right.
But maybe you need more information about my codes.
Your theme must have some dynamic CSS, so it is using style.php instead of style.css, but your stylesheet should only have CSS in it. To add a slideshow to your header, you have to use the slideshow template tag, which is PHP and should go in your header.php file.
I can give you more info if you can post a link to the site you’re working on and let me know where exactly you want the slideshow to go.
Josh,
I love your slideshow! I use it on several websites. I love how it is very responsive… However, I’ve got slider in my header on one site with a banner behind it as a background. In order to make the banner shrink to screen size I have to do @media queries to replace the banner with a smaller sized banner. I can get it all to work reasonably well down to about 600px across and then I can’t get the banner any smaller. My thought is that my slider is causing size problems. Perhaps padding, margins, or width of the slider won’t allow for the banner to go down to 320px. My thought was to somehow have to slider hide after 600 px, but I can’t seem to do that.
Would you have a trick to get this to work more efficiently. I’m ok with the slider disappearing for small screens. I’m using Thesis theme and have set up the header with two areas to go over the banner.
Thanks again,
Heidi
I forgot to mention that the slider is a widget in the header.
Thanks Heidi, it can be tricky getting background images to scale, I’d recommend using regular inline image instead with the proper CSS to make it responsive. You can stack inline image and slideshow at the same level, and then absolutely position the whole slideshow over the image you want behind it.
If you want to post a link to the page you’re working on, I might be able to be more specific.
Thanks for your reply, Josh. Here’s the link to the website I’m working on. However, I am working on it locally with new code. I can’t show that yet, of course. But when you see the site, you’ll know what I’m working with. When you say “stack inline images” do you mean create smaller images of the banner and have them load for different screen sizes? (@media queries) That’s what I’ve started to do, but the slide show is a problem for the smaller screen size. I do see that I may need to realign the slider with absolute dims so that it stays where I want it. I can do that… but my problem is when a smartphone loads the site, I can’t seem to get the small banner to load. I don’t understand what the problem is at this point.
By stack, I just mean, have one on top of the other in the code, like the image and then the slideshow, on the same level inside a container:
Though if you have the slideshow in a widget and that image is outside of the widget area, then you could have the whole widget area below the image in the code like this:
What you want to try to do is just get your image scaling properly, and then try to stick the slideshow in there. Is the image that you want to scale the jd-logo.jpg file? Instead of using different background images at different sizes, you can using the full size image as a regular inline image with the img tag, and style that to be responsive. This doesn’t work so well with background images, but is easy to do with regular images.
Once you have that working, you can add the slideshow over the top of that image by positioning it absolutely. Basically it would work like how the slideshow captions can be positioned over the slide images if you use a custom slideshow template.
Does that make sense? It’s tough to be more specific without seeing your local version.
Hi Josh, Is it possible to keep the slides moving when you mouse over a slide? Right now a mouse over stops the rotation.
Thx! Patricia
Hi Patricia, you can do this using metadata to disable pause.
Josh, thanks for the great plugin! I’ve used it on several website.
Quick question: I’ve got a responsive Genesis theme but the slider isn’t responding. All of the elements see to be set to 100% except the IMG, which contains a fixed width and height.
Here’s the link:
http://lincoln.accidentattorneys.org/
Thoughts?
Hi Troy, the slideshows scale to fit the container they are in. The container that slideshow is in has a fixed width, so it doesn’t scale, of you update the CSS for that container to be fluid like this it will work:
#homeBanner {
margin: 0 auto 0 !important;
max-width: 1120px;
}
Brilliant! Thank you!
You’re welcome!
Hi Josh!
Great plugin I must say! Good work!
Just a quick question, I would love to have a slider(in the homepage) to cover the entire of the mobile screen. Can I do that?
Cheers!
Thanks James, I’m not sure exactly what you mean, do you have an example of what you’re trying to do?
Sorry for not making myself clear.
What I meant, how can I add full screen slider for vertical view on mobile devices? Horizontal view works perfectly fine. The best example I can find: http://nicinabox.com/superslides/#1
If you look at your phone on vertical view, meteor slider is sitting 1/3 on top of the screen but nicinbox spread the image full screen. I would like to spread the slider into full screen.
Thoughts?
Ah, I see what you mean. Sorry Meteor Slides isn’t a full screen slideshow, it will scale down to fit any screen, but it has a max height and width.
Hello Josh,
You have created a wonderful slideshow plugin.
I been trying to remove the width & height attributes from the tag.
Can you please help me?
Thank you.
-Keshav
Thanks Keshav, why do you want to remove the heght and width from the img tag, are you having problems getting the slideshow to scale?
No i dont have any problem on scaling, I just wanted to create this for simple responsive design.
I have to give styles as 100% width and height auto via css file for smaller screen.
So according to my knowledge, its very important for me to do this.
Thank you very much for your reply.
-Keshav
Thank you Josh, I have done this.
I have removed some items from “slideshow.js” file.
$slideheight & $slidewidth
And this is working fine for now. (created some styles with using “!important”)
But i still see the Width & Height on tag.
Please let me know if any another alternate solution.
Thank you very much, Have a Good Day.
-Keshav
I don’t think this is going to work right if you start removing the height and width from the JS and markup. The slideshows are responsive and will scale down, but they aren’t fullscreen slideshows, they need a max width and height.
Can you post a link to the page you’re working on or an example of what you are trying to do?
K
Hi Josh,
Thanks for a stylish and useful plugin.
I want to use the Captions skin, but as a relative novice, I’m not sure on the loading of the files. Is it best to set up a child theme and load the php etc into that?
Thanks,
Roger
Hi Roger, if you aren’t using a custom theme, it would be best to create a child theme and add the captions skin to that so that when you update the parent theme your changes aren’t lost.
Hi
How would I make the mobile version full width, meaning it want the slideshow to go to the edges of the phone.
On mobile the slideshow will scale to fit the size of the container it’s in, so if the slideshow isn’t full width, it is being constrained by something else.
Can you post a link to the page you’re having this issue on?
Hi
I see your slideshow is now responsive, which is great. But I am running into a problem where my full width slider (1920×600) on desktop looks too small on the mobile (the height of the slider is too short) I understand this is because it is responsive it scales down the image proportionally. But it looks bad compared to my other slideshows (400×500), that are on the same page on my mobile. These 400×500 slides are obviously a lot taller.
So my question is, can you suggest any CSS to force the height on the 1920×600 slider to make the slider taller on my mobile devices? I am ok if it crops out some of the width of each of the images.
And likewise is there a way to force the height on the other 400×500 slideshows so the are not so tall on the mobile devices? Again it is okay if it crops the image vertically.
I understand this is now how it is normally done, but my client doesn’t like how it currently looks on mobile. Any help would be appreciated.
Hi
My mobile slideshow won’t rotate. I am using multipule sizes on the same page, so I am using your shortcode you recommend. The main slideshow is using the plugin settings and the rest use your shortcode (see below). I used “pause:0” so it won’t stop on hover.
I have 4 slides on the same page and none rotate on mobile, please see below:
[meteor_slideshow slideshow="home-main" metadata="pause: 0"]
[meteor_slideshow slideshow="home-sub-box-1" metadata="height: 250, width: 500" "pause: 0"]
[meteor_slideshow slideshow="home-sub-box-2" metadata="height: 250, width: 500" "pause: 0"]
[meteor_slideshow slideshow="home-sub-box-3" metadata="height: 250, width: 500" "pause: 0"]
Please let me know how to make them auto slide on mobile.
Ahhh sheeeeit I only had one slide on each slideshow. No wonder it won’t rotate 🙂
I guess I shouldn’t drink and code after all.
Sorry to waste your time.
No worries!