Using metadata, it is possible to change the alignment of a slideshow, centering it or floating it to the left or right with text or other content wrapped around it.

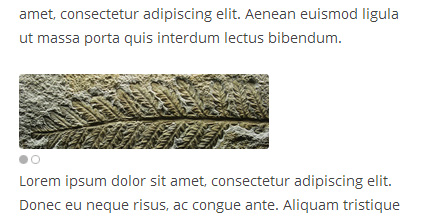
Default Slideshow Alignment
By default, a slideshow clears any floats before it and is aligned to the left on its own line, pushing any content after it to the next line. With metadata each slideshow can be aligned separately, the examples below use shortcodes, but this metadata can be added to the slideshow template tag or widget as well.
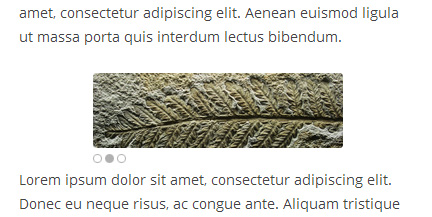
Centering A Slideshow
A centered slideshow will still be on its own line, clearing any elements before it and adding equal sized margins to the left and right as needed.

Center Slideshow Alignment
Here is a shortcode example that changes align to center:
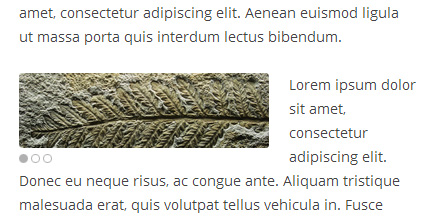
[meteor_slideshow metadata="align: 'center'"]Left Aligning A Slideshow
A left aligned slideshow doesn’t clear anything else, it is float to the left, text and other elements will wrap around it to the right.

Left Slideshow Alignment
Here is a shortcode example that changes align to left:
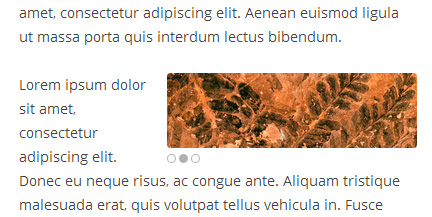
[meteor_slideshow metadata="align: 'left'"]Right Aligning A Slideshow
A right aligned slideshow doesn’t clear anything else, it is float to the right, text and other elements will wrap around it to the left.

Right Slideshow Alignment
Here is a shortcode example that changes align to right:
[meteor_slideshow metadata="align: 'right'"]Learn more about floating slideshows
If you’re not sure how floats work in CSS, you can learn all about floats at CSS-Tricks.