Meteor Slides 1.5 adds responsive slideshow support, touch navigation, an improved slideshow widget, new translations, and updates jQuery Cycle.
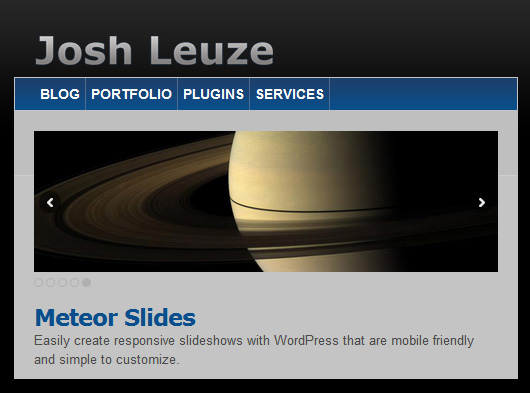
Responsive Slideshows
I have been building more responsive websites lately and receiving more and more requests from users for responsive slideshows, so I have updated the slideshows to scale automatically.
If you are using a fixed width theme the slideshows will remain unchanged at their original dimensions. But if you are using a fluid or responsive width theme those are used as the maximum dimensions and the slideshow will scale, shrinking to fit the theme on smaller screens and devices.
Any custom slideshow templates, stylesheets, or scripts you are using would have to be updated from the default versions in 1.5 to add this responsive functionality.
Try resizing the Meteor Slides homepage in your browser to see the responsive slideshow in action!
Touch Wipe Navigation
Another mobile friendly update in Meteor Slides 1.5 is support for touch navigation. I added the jQuery Touchwipe plugin which allows previous and next navigation with the swipe of a finger. This works on many touch devices including the iPad, iPhone, and Android mobiles and tablets.
Built In Support
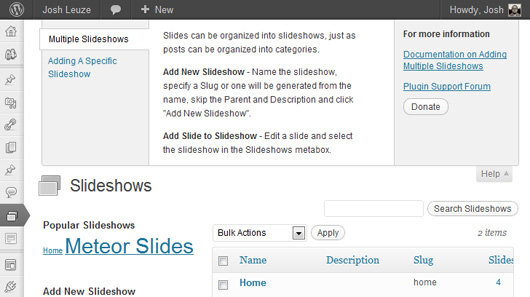
The contextual help feature has been updated to use the new help functions in WordPress 3.3 and expanded with more information and links to relevant documentation.

Click the help tab in the upper right corner of any Meteor Slides admin page for more information.
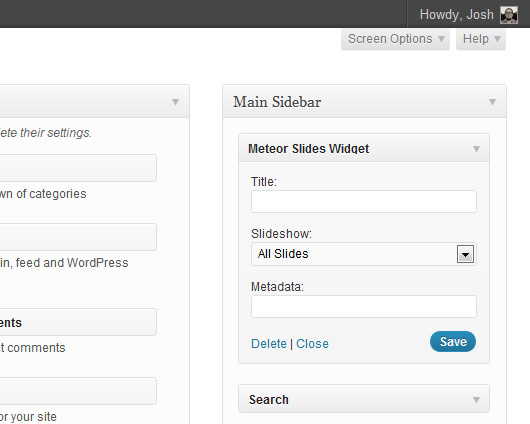
Improved Slideshow Widget
The Meteor Slides Widget has been updated with a new slideshow selector. This option only displays if you have created one or more slideshows, allowing you to easily choose a slideshow from a dropdown without having to enter the slideshow’s slug.

Even More Translations
Thanks to these translators, Meteor Slides is now available in twenty languages!
Belarusian: Translation by Alexander Ovsov
Czech: Translation by Ondřej Carda
Danish: Translation by Kim Hansen
Dutch: Translation by Leon Buitendam
German: Translation by Maximilian Brandl
Persian: Translation by Peyman Asadi
A Five Star Year
Since 1.4 was released last year the downloads have more than doubled to 93,000, and it has zoomed up to a 145 ratings.
I have gotten so many awesome comments, tweets, emails, and even donations from Meteor Slides users this year, thanks everyone for your feedback and generosity!
If you want to keep up with and participate in the development of Meteor Slides, check out the project on Github.

Josh, my heart has just sank!
I updated to the latest version (1.5) to discover it no longer supports single slides. You need more than one slide to make the script work.
Being able to have just one slide was a great feature because it meant you could just upload a single picture and use it as a panel for promotional information throughout one’s site.
Josh, please bring this feature back, give me a link to download the old version or tell me how I can get just one panel to show.
I’m a theme developer and I’m recommending directing people to your plugin as an enhancement to one of my themes.
Please help!
Rich
No worries Rich I’m not dropping support for this, you can still use a single slide, there is just a bug in 1.5 with slideshows that have only one slide.
I will be releasing Meteor Slides 1.5.1 soon, which will have a fix for this bug. In the meantime, you can download the master from Github, which already includes this fix.
Thanks for recommending my plugin, I’d love to check out some of your themes!
Phew, that’s great news. Thanks Josh.
I managed to find an older version of the plugin i had, but I’ll head on over to Github for the master.
I’ll send you a link to the theme once I’ve ironed out a few creases so you can see it in its Meteor Slide glory :))
Rich
Cool, I’ll be looking forward to it!
Josh, this is a fantastic plugin! The depth you’ve gone into developing it is admirable.
My question is: is there a way to add captions to the images that show up on the slideshow vis a vis this non-wordpress site? In reviewing that site and the notes of the underlying jquery cycle plugin, it appears that the jquery can handle any type element as the slideshow, not only pictures, so I know the capability exists, but I haven’t seen any wordpress jquery cycle based plugins that do anything but images, so I don’t know if there’s some inherent limitation in incorporating it into WordPress that I don’t know about.
Long story short, I’m happy to buy you several cups of coffee if you can either a) add the capability to the native functionality of your Meteor Slides plugin or b) show me how I might customize it myself. 🙂 I’m not afraid of digging into code, but I wouldn’t classify myself much past the newbie level.
Thanks for your work!
Thanks Dion, coffee is always appreciated, but I better not drink several at once!
You can easily add captions using a custom slideshow template. The example in the documentation shows you how to use the slide title as a caption, if you need a title and description you could add excerpts to the slide post type and add the excerpt to the slideshow template.
Thanks, Josh,
I bought you a cup of coffee (or two, depending on what you drink) just for replying. 🙂
From the “customize template” page I see how in your example we’re adding the title to the actual slideshow, but the Title is already in the custom post type.
Buy you a few more cups of coffee for showing me just what code would go where to include an excerpt box (or generic meta box) in the slide custom post type that would then show up on the slide in the slideshow. 🙂 🙂 If you take a look at that moving company page I referenced in my first comment, you’ll see that the headline and caption are inside another div, so that the parent div and the child title and caption can all be styled independently with a custom stylesheet.
Really appreciate your time and help!
Thanks, I raise my cup to you!
Adding excerpt support to the slides post type is really easy, you can either drop this bit of code into your theme’s functions.php, or create a meteor-excerpts.php file with this code and install it as a plugin.
Now that you have a title and excerpt to work with for each slide, add something like this to your custom slideshow template before the closing
.mslidetag.You should be able to style that markup to match the example you posted or however else you want the captions to look.
Well Josh,
I was all excited. The information you provided was comprehensive and well detailed. I made all the changes and configured my CSS. I just now went to upload my first slide “From URL.” I inserted the URL, the title, and the alt tag. Clicked the “Insert into Post” button and … nothing. Nothing happens. No “working” spinner, no error message. Just … nothing.
Any ideas?
You have to upload the slide image when you add it as a featured image, it won’t work with the “From URL” option.
Hi!
I just upgraded to 1.5 and there seems to be a small glitch in the image positioning when you hover over the image. Also the positioning of the “navigation dots” are off.
See examples below:
Version 1.5 (bug):
http://testing.swipeware.com/big-fat-goalie-2
As you can see the image jumps down when hovered over.
Version 1.4 (works fine):
http://www.swipeware.com/big-fat-goalie
Regards,
Ingemar
Hi Ingemar, the hover nav display is conflicting with a few themes, add this to your theme’s stylesheet to fix the problem:
Hey Josh, my slide show is moving down on hover as well I have being trying several of these fixes including
.meteor-slides.navhover ul.meteor-nav {
display: inline !important;}
but no luck so far. Greatly appreciate any help you can offer.
Cheers
Hi, could you post a link to the page you’re working on?
Sorry I thought I did. http://www.burlingtonschoolofenglish.com
Your theme is adding some line height to the list for the slideshow navigation, you can fix this by adding this rule to your theme’s stylesheet:
#content .meteor-nav { line-height: 0; }
Also, you are using the slideshow name, “Main” to specify a slideshow, make sure you use the slideshow slug instead, like “main”.
Hey Josh, Thank you for looking into this for me, i Sincerely appreciate this. The problem is rectified on safari and in google chrome, unfortunately it is still moving down on hover on firefox and explorer. Would be great if you can look into this for me as well. much appreciated.
Your theme is adding some padding to the list items in the slideshow nav, try removing that like this:
#content ul.meteor-nav li { padding: 0; }
Thank you Josh, amazing! appreciated that!
No problem!
Hi Josh,
I’ve added that to my CSS an now it’s much better.
The navigation dots are still below the containing div instead of below the slides, but that’s something I can live with.
Thanks!
No problem, you should be able to play around with the positioning of the paged nav to get it how you want it, let me know if you have problems with it.
Hey Josh,
Well man, your plugin is brilliant and your support phenomenal. Once I went in and started paying attention to all the individual trainings, I discovered you had already described exactly how to add the featured image (before I returned and saw your reply). Well, everything’s working perfectly, got my captions going (just formatting details remain) and I am a happy camper.
Enjoy a few more cups of coffee on me, but not all at once. But clearly if you’re up as late as I am, you could probably use them. 😉
Thanks for everything.
You’re welcome Dion, I’m glad the documentation helped out. Thanks again for the coffee!
Hey Josh, I cannot get your code to work on my site. Perhaps you can see where I went wrong:
$themeslug = ‘if’;
$root = get_template_directory_uri();
$slider_default = ‘meteor_slideshow’;
The slider works in the sidebar, but I have tried all sorts and cannot get it to work. Please can you help? Great site BTW!
Hi Neil, can you post a link to the site you’re working on? I’m not sure what this means:
$slider_default = ‘meteor_slideshow’;Are you using the template tag or shortcode to add the slideshow?
Hey Josh!
Oh, got me a whole new can of worms. I’ve pulled the meteor slides php and css into my child theme and edited them both to get showing just what I wanted in Firefox. Then I checked on my Android smartphone and in Chrome and … there’s no slideshow! There’s a blank space big enough for the slideshow, but no photos, no error message, nuthin.
Suggestions?
I can take a look if you want to post a link.
The site is here. Let me know if you need anything else. And thanks!
The slideshow markup looks fine on the page, the problem is that the scripts that power the slideshow are missing from your head. I think your cache is messing with them, try disabling the cache and testing the slideshow. If that is the problem, clear the cache or see if you can exclude those scripts.
Thanks Josh. After some wriggling and wrestling with W3 Total Cache, it all looks like it’s working. There’s something else that confuses me though. The effect appears differently in Firefox than Chrome, IE, or Android. Do you know why that might be? Frankly I think the effect is way cooler in Firefox and probably the way it’s *supposed* to look (curtainX).
Any thoughts?
The effect looks the same to me in Firefox and Chrome, did you get it figured out? Some of the effects work better for certain content than others, like with the curtain effects only the image is re-sizing, not the caption, so that could cause it to work differently than it would with just an image. You might want to experiment more, uncover or scrollHorz might work better with captions.
Hey Josh,
Yah, I checked them again the next morning and they all looked great, so I think it was just delayed in refreshing the cache or something. I actually really like the fact that the caption doesn’t resize; makes for a mesmerizing, complex effect I think.
Anyhoo, you’ve been brilliant through this whole process. Really appreciate your skills and support!
Cool, glad to help!
Hi…excellent work 😉 Thank You very much.
I have one questions Josh: can I transform navigation-list under images into buttons with titles of slides?
rgrds
You’re welcome Cezary! It is possible to use the slide titles in the pager instead of just numbers, but it is kind of complicated so I added this to the documentation on customizing the slideshow script. Take a look at the new section on building custom paged navigation to learn how to do this.
Thanks Josh, Your tutorial is great.
It was easy and fast process.
Everything looks perfetctly 😉
Once again: Big Thanks.
No problem, glad the tutorial helped!
Hello Josh
I wonder if you could help with some custom border styles I have on my sidebar slideshow. The bottom border is not showing after I updated the stylesheet in the child theme. I don’t have access to an ipad to see how it displays at the mo but suspect it may also cut off the border on the right.
I have enjoyed the instructions on your site as it has helped greatly with a custom page template I am working on to include in the site.
thanks
Mark
Hi Mark, the problem is that the slideshow is sized to fit just the slides, so borders or padding added to the slides can get cropped off. Remove the border and BG from the slide container, and added it to the slideshow container, I also had to add a bit of padding to make the slideshow tall enough to show the bottom frame:
Hi Josh,
Thanks again for your remarkable plugin, it is truly great, easy and fun to use.
I have a suggestion: How about giving the option to add video to the slideshow?
Since video is such a big thing now and every site owner has video on his site I think this feature will ramp up Meteor slides.
It can be video from youtube, vimeo or a self hosted video, and the slideshow has to stop while the video is playing.
What do you think?
“Meteor Slideshow Pro (with video!)”
Thanks again,
Dan
Thanks Dan, that’s an interesting idea, I haven’t added video to any custom slideshows yet, I’ll have to give it a try!
Hello Josh
thank you
Mark
You’re welcome Mark!
Hi, I’ve got a friend who’s using your plugin and after he updated to version 1.5 he is getting some weird behavior on the slides. They show up before starting their entering transition. Also the nav buttons (the circle ones) have changed position, but that’s fixable as I know.
Would you be kind to guide me where to look so I can try and help him? This is his blog: http://www.rodonasifsalum.com.ar/
I’ve read though the Support Forums in WordPress DOT org but could not find anybody with the same issue. Any hint you can give me will help us. Thanks in advance.
Mirkko
Hi Mirkko, it looks like he is using a custom slideshow template, but not a custom stylesheet. So the template is 1.4 and the stylesheet is 1.5, which will cause some issues like this because the markup is a bit different.
It doesn’t look like the custom template is needed, maybe he was going to use captions and decided not to? If it’s not needed, delete it and that should fix the problem. Otherwise if it is needed I would start from the slideshow template in 1.5 and reapply your customizations so that it is compatible.
Thanks for your help!
I’ll talk to him about this and hope we’ll fix his issues.
Thanks again! Cheers! 🙂
No problem Mirkko!
Rock on, Meteor Slides! I’m only a month late with my props here.
Never too late Toby, thanks!
Hi Josh love this plugin, just having a bit of trouble with the pictures in the slide. I’m using it in a widget and some pic’s show and some don’t. I’ve tryed messing about with the pic’s, but they don’t all show, any help would be appreciated.
Did you get this figured out, it looks like they are all showing to me.
Thanks Josh it was a plugin messing with the slide.
Good to hear you got it figured out Gary.
Hi Josh,
I have used your plugin on other web sites and love it, but have a problem on this one. Here is my test page: http://theguibordcenter.org/test-slide-show/ where I have a widget over the [shortcode] and all that shows is empty space in both of them I am using Weaver Pro II and want to replace the Iframe flash presentation on the home page with a slideshow that will show up on an iPad. Since I have other slideshow plugins on the site I am wondering if they might be interfering with the slides displaying? But before I start disabling plugins I thought you might have some insight on this.
Thanks in advance,
Christine
Hi Christine, the JavaScript for the slideshow isn’t running, this is likely due to a plugin conflict. The only error I see if for the “fw-vimeo-videowall” plugin, I’d try deactivating that one first and testing the slideshow.
Thanks Josh,
I started deactivating plugins this morning and found it with the “profile-viewer” plugin. The plugin is no longer supported, so that really should have been my first clue. Now I can’t wait to rebuild those profiles so I can get this slideshow working on the home page. It looks beautiful! I just LOVE this plugin!
I will send coffee!
Christine
That’s good news, thanks Christine, coffee is always appreciated!
Hi Josh,
Thanks for your plugin! Just recently I started using the W3 Total Cache plugin as well and since then the two slideshows I have with your plugin here only show the first slide. What would be the solution (except of course deativating…) to see all slides again?
-JB
Hi JB, Meteor Slides will work with W3 Total Cache, but it depends on your settings. Right now I see some JavaScript errors, so the slideshow scripts are breaking because W3 Total Cache is minifying them. Try disabling just the Minify option, clear the cache, and test the slideshow.
Hi Josh, disabling the jsminify worked out fine. Thanks!
On my blog
http://www.mydevhost.net/arnold
slider is not scaling to mobile devices.
I am already using responsive theme.
Pls suggest?
Hi James, this is because the “widget-wrap” container that the slideshow is in is floated to the left and doesn’t scale.
You need to disable this float in the media query for the mobile view:
Hi Josh, great slider! Saved my bacon on a theme whose slide deck wouldn’t do what I needed it to do on a client’s gallery page.
2 questions (I’m a WP newbie, btw): On the theme I’m working on, everything appears to be operating just fine when viewed on a desktop machine, however, when viewed on an ipad and iphone (it is a responsive theme), when the slides transition, there is a noticeable white gap between the transition. Not a horrible problem in and of itself, however, the drop shadow under the slider that is part of my theme’s design appears in the white space. Viewing it you’ll see what I mean: http://rschmidtconstruction.com
The other problem I’m noticing is that I can’t do a vertical scroll on my mobile devices when I touch the slide deck. I have to touch above or below it to scroll. Not an issue on the gallery page featured images but once I get into the pages with sliders, I experience this problem. Is this fixable?
Thanks so much for your help!
I have the same problem with scrolling on iPad and iPhone. Please, help to fix it!
Sharon, i found some information http://wordpress.org/support/topic/plugin-meteor-slides-touch-screen-support
Hi Sharon, thanks for trying my plugin. The problem with the dropshadow is that it is a background image, that isn’t going to scale responsively with the page. I would either style it differently when the site is smaller, hiding the the dropshadow graphic, or add the dropshadow with CSS so that it scales.
There is a bug in 1.5 with the touch navigation that is causing that problem with vertical scrolling, this bug will be fixed in 1.5.1.
Josh, thanks for the great tool! We’re putting this a domain (as given in your Reply form) and want to allow words to appear and disappear by using two identical images with and without words. The cross fade therefore gives the impression of word animation as well as slide animation. We have the slight problem that the fade out and fade in duration is the same and that therefore the image intensity drops during the transition. Is there a way to make the image that is being superseded have no fade out while the new image does it’s fade in?
Hope it’s sunny where you are – in a good way! Warm here in Glastonbury. 🙂
Regards,
Sam.
Hi Josh, this is a great plug-in (thanks!). I just updated to 1.5 and something seems to have happened to the position of the slideshow. It is supposed to be under the menu buttons, above the 3-column elements.
http://www.ehlsprogram.org
Can you tell what is going on here? I’m noodling around with the code but I am not too proficient in CSS/PHP, so any diagnosis you might be able to provide would be awesome!
Cheers,
Kat
Hi Kat, just spotted your comment. The problem is that the slideshow is positioned absolutely and is hiding behind the page content, needs to be positioned differently to show up inline with the rest of the content. The elements before the slideshow are floated and these floats need to be cleared for it to layout correctly.
Try styling it like this:
Beautiful. Thanks, Josh!
You’re welcome!
Hello Josh,
My heart missed a few beats when I installed today MeteorSlides from the WordPress extension repository, and added a SINGLE slide to a single slideshow, just to discover that it did not display a thing.
Then, I found this thread, and the mention that version 1.5.1 fixes the issue…on May 4th.
I understand your schedule has certainly been busy…would you still think about finding some time to upload 1.5.1 to the WordPress plugin repository? That would certainly help unsuspecting users like me 😉
Thanks for the awesome work anyway !
Best regards
Sorry to give you palpitations, single slide slideshows don’t come up too often. It has been a busy summer for me but I am working on an update for Meteor Slides that fixes a few bugs and has a few handy new features too 🙂
Hey Josh,
I’m working with a Responsive Child Theme and I have to mention that this is my first time actually working with word press. First time putting a website together. I added slides properly but can’t seem to get a slideshow together so it shows when I add the Meteor widget to the featured content or header. I would appreciate your help on this matter and if also you could get back to me ASAP PLEASE.
Hey Isaac, I responded to this in the forum.
You are the man Josh!
Hi Isaac,
As you already run a child theme let’s assume you’re not afraid of changing a tiny bit of code!
Just apply the patch in home.php that I described there : http://themeid.com/forum/topic/2238/patch-include-any-shortcode-in-the-featured-contents/
Then, you can edit your home contents from the WordPress backend, going to Appearance->Theme Options , and include any shortcode.
Specifically, you will want to include the proper MeteorSlides shortcode : if you created a single slideshow, then I believe the following should do : [meteor_slideshow] . Otherwise, select the slideshow you want by specifying its name , such as in [meteor_slideshow slideshow="home-featured"] .
That should run beautifully.
Don’t forget that if you only have a single slide, you must install version 1.5.1 😉 (Josh, no pun intended!)
Hope this helps you run in no time.
Cheers
Thanks Palijn! I will try that in a day. I’m slowly starting to understand how the whole game works. I don’t want to just build a website but I also want to understand the system and codes are up next for me. Just trying to get my site quickly as possible so I can sell some T-shirts and record more music. Starving artist here doing all the work myself.
Cheers bro!
I’m using the latest version of your plugin with a Responsive Layout. It works fine in Chrome, but in Firefox, it only shows up when I resize the browser window to 860px or less. Any ideas as to why this would be happening? I’m using the latest version of Firefox.
Thanks in advance for your time.
-Amy
Hi Amy, this is probably a conflict with your theme, could you post a link to the site you’re working on?
Hi Josh I have been using Meteor slides for a while now but on my most recent site when I try ‘set featured image’ it hangs on saving (this might be a WordPress problem?) I am using WP 3.4.2
It would be a pity if I end up having to use a different slideshow as this one is great!
Hey Josh,
First of all, thanks for such a great plugin and awesome support/forums. I’m using meteor slides and I’ve made some updates to make the slideshow on the front page size and move the way I want it to. It works very well in Chrome/Safari/Firefox, but in IE it’s having some problems. It’s not responding at all and the image seems to be stuck at the size it was uploaded. Will not get smaller or bigger. Any advice would be a super big help. Hopefully it’s just a css issue.
howarddesign.com/devsites/palmer
You’re welcome Chris, thanks for trying my plugin! I responded to your post in the forums.
Hi Josh,
I’d like to say thank you for your great plugin from bottom of my heart!
I was making a web site for an Android App last April
and it was really helpful that you put a link to the beta version which contained responsive slideshow support.
I really appreciate your awesome work!
Hi Chihiro, you’re welcome, I’m glad my plugin has come in handy for you!
[…] on the iphone. But I must say I’m totally impressed the work of Josh Leuze when he created Meteor Slides. Looking forward to the touch navigation plugin he is working on to make Meteor Slides even better […]
On the website below, the slides are working correctly but the navigation arrows don’t show. The settings are set for Slideshow Navigation Previous/Next. They showed before but then they stopped showing. I navigation images are in the meteor-slides/images folder. Any ideas on how to fix this?
I also want to make sure I understand about child themes and the stylesheet, if I put the meteor-slides.css stylesheet in with my child theme, and then if I update the Meteor Slides plugin or the Main Theme or WordPress will my custom Meteor Slides css remain unaffected?
Thanks
Hi Rick, the missing nav arrows are probably a theme conflict, I can take a look if you want to post a link.
Yes, if you are using a custom stylesheet in your theme, it will be unaffected by updates to the plugin.
Sorry, I forgot the link to the website.
On the previous reply, I accidentally hit return before I finished writing. I think it may have something to do with the nav display property like display or block or none, but I don’t know. Let me know if I can provide any more information or test/try something.
I answered this in the forums: http://wordpress.org/support/topic/meteor-slides-prev-next-navigation-arrows-dont-show?replies=3#post-3257004
Hi Josh great plug in, I am using it as a widget but I would also like to use it as my header to. i am not an expert on coding but I have a basic understanding. Can I use it for this purpose and still use it as a widget? I am using a template, sliding door, which I have modified a bit and I don’t know if I am using a child theme. Thanks in advance for any help. URL is http://www.mycarvaletingservices.co.uk
Hi Gary, you can use the slideshow in your header and in a widget. But since they are different sizes it’ll take a little more effort to setup. Take a look at this tutorial on multiple slideshow with different sizes.
Thanks for the fast reply Josh, I take a look and send over a few cups of coffee for you 😉 I did get the header up but the images didn’t show. So I have a good read of that thread and get it just right!
Thanks Gary, coffee is always appreciated! Let me know if you have any problems.
The Meteor Slides plugin is working great on our website. Josh is amazing with help and support. I wish all WordPress plugins worked as well as Meteor Slides. Thank You Josh for all your hard work.
You’re welcome Rick, thanks for the kind word!
Hey Josh,
I was playing with your slider in WordPress 3.4.2, and noticed that using the “Prev/Next” navigation caused the slider image to jump a distance equal to it’s height on hover. Took a look at your CSS and I found the issue. In meteor-slides.css, there’s a line:
.meteor-slides.navhover ul.meteor-nav {display:block;
}
that should really be:
.meteor-slides.navhover ul.meteor-nav {display:inline;
}
Easy fix. Thought some other people might be having the same issue. Thanks for the great plugin! I’m really enjoying how simple it is! Cheers!
Thanks for sharing, it varies depending on the theme, for most you want this to be block, but for a few you want inline. I’m working on setting this up differently to work for all situations.
Mr. J Leuze,
Thank you for your great contribution to community netizen’s, am a bit confused am using the Responsive Theme, and would like to create a form of picture slide catalog of items for sale, I would appreciate it very much if you can direct/point out a tutorial in how to go about using “Meteor Slide” to accomplish this?.
Thank you in advance.
Hi, what are you stuck on, are you having trouble making slides? There’s a video that will show you how to add slides.
He Josh,
It’s me again brother! Please take a quick look at this website and tell me how I can fix the wide gap below the meteor slides. It’s quite obvious something is not right here.
My appreciations for your brilliant plugin.
Hi Rich, this is probably caused by the code tags that are wrapped around the shortcode. Switch to the HTML view of the post editor and try removing those tags.
Josh, I switched to HTML view and removed everything codes and tags from the home page, except for the meteor shortcodes [meteor_slideshow], remaining, yet nothing changed.
I even went further and create a new page and inserted only this shortcode: [meteor_slideshow] on the entire page and then previewed the page, the huge bottom blank space is still there.
Oh and the slides are set Width 820 x H 328.
I can still see the code tags and a lot of extra paragraph tags on the site, maybe you’ve got a cache on there or something?
The slideshow is set to 810×328, but the space for the slideshow is only 619px wide, so the slideshow is shrinking to fit this, but keeping original height of 328px. Try setting the slideshow dimensions to 619×251, that should remove most of the gap. To get the best quality, re-size your images to 619×251 in Photoshop or another image editor and re-upload the slide images after changing the slideshow size.
I have just re-sized the images to 619×251 and very slight to non improvement. I can give the password to the site so you can remove the tags. Can I get a secure email address sent to me so I can send the login info?
Thanks
Oh by the way, I noticed that the more images I upload to the slider, the more the blank space got even bigger.
each slide has another paragraph tag, so it is adding more and more space. You can use the email or form on my contact page.
Hey Josh, Thanks a million for your dedication and support to help me out brother!
I truly appreciate your efforts and excellence in your work. You are my HERO!!!
To all that is following this discussion:
ISSUE: “Conflicts with Ultimate shortcodes plugin it’s adding paragraphs tags to the slideshow” causing the big blank space below my slideshow.
SOLUTION: Josh “removed the codes around the slideshow and also added a rule to the theme stylesheet that zero out padding and line height of all extra paragraphs in the slideshow.”
ISSUES RESOLVED.
This discussion is now closed.
You’re welcome Rich!
Josh,
I am a newbie to website development and thanks to pioneers like you I am able to make good progress in developing a free website for local preschool. I tried meteor slider with ThemeID responsive theme and it works wonderfully.
I have defined only one slider (slider1 with 3 images) and dropped the short code [meteor_slideshow] in the content section of the home page. This is working but I am bit confused. I have not specified slider1 anywhere in the short code. I guess it is picking up slider1 since it is the only one.
Suppose if I create another – slider2 and want to use it in footer, how do I do it usin short code?
Regards,
Murty
Hi Murty, when you use the shortcode without specifying a slideshow it loads all the slides, doesn’t matter what slideshow they are in. So if you only have one slideshow you can just create some slides and add the shortcode to your site you don’t have to create a slideshow or add the slides to it.
But if you do want multiple slideshows, you don’t want to use just the shortcode, you’ll always want to load a specific slideshow. You do this using the slideshow’s slug, take a look at the documentation on multiple slideshows for examples of how the shortcode should look.
Josh,
I recently updated both WP to 3.5 and Weaver II theme to 1.27
Meteor Slides no longer shows. In a panic, I replaced the slideshow on the homepage with another plug-in, I want Meteor back (it’s the best!!!)
Here is a link to a page with shortcode on it. (http://luxping.info/test). Any help would be appreciated. I disabled all plug-in, etc. to no avail.
Thanks for a great plug-in and outstanding support.
David
Josh,
The issue is fixed. I just re-installed your plug-in and all is well.
Have a Great New Year !!
David
You too David, good to hear that you got it working!
Hi Josh, I love this plugin. It’s brilliant. Thx 🙂
Thanks Birgit!
Hi Josh, I’m looking to take my existing website into a WordPress approach and your plugin looks like it is very close to what I need to show my work. I have a question: is there an option for the slideshow to respond not just to width but also to window height? If so, how do I activate it? Thanks!
Hi John, not really but generally this isn’t an issue, depending on the format of the slides and the size of the screen most of the time the width will shrink and the height along with it to fit.
Do you have an example of a situation you don’t think it will work in, or a different slideshow on existing site that does work like this?
Thanks Josh, I’ll try it and see what happens. Thanks for the quick response!
Let me know if you run into any problems.
Hi Josh. I’m from Madrid and… I don’t speaking english. Sorry for that. Someday… I’ll try. So, excuseme for my bad english, ok?. Thanks. Well,
(1) Your plugin is great. Congratulations!!!.
(2) My problem is with the sizes.
Apparently … the size of the images have the last word. I did everything you said to do, but … I still have the same problems of size … the tree.
For example, if the image is larger than the box … then the box takes up all the space it can. To reach the bandwidth limit and all you can high. No matter having values configured in the box.
Conclusion … first you have to scroll through images on photoshop, give their values (height and width) and then create the slides. That said … I wonder … configuration and metadata are useless?.
Because I set the box and also the metadata embedded in the page (as you counseled). But … nothing.
I apologize for both text and misspelled above. Thanks for your time. I await your comments and advice.