
On many WordPress powered sites, the primary focus is static pages rather than blog posts. I have built some sites that only use pages and don’t even have a blog. For these types of sites that are using WordPress “as a CMS” rather than a blogging platform, the theme file that generates the pages becomes that much more important.
Using this same page template file on each page could make a site very homogeneous and be a headache to customize. But it is easy to create your own page templates and apply them to specific pages on a site.
Template Hierarchy
To better understand how page templates work, it’s a good idea to take a look at the template hierarchy of a WordPress theme.The template diagram might seem a bit daunting, but we’re only interested in the bottom branch which is the page hierarchy.
A page is displayed using one the following templates in this order:
- custom template – Manually selected for the Page.
- page-{slug}.php – If page slug is robots, page-robots.php is used.
- page-{id}.php – If page ID is 1, page-1.php is used.
- page.php – If a more specific page isn’t found.
- index.php – If page.php is missing.
If you needed a template for just one page and didn’t want it available as an option for other pages, page-{id}.php might be a sneaky way to do that. But I’d avoid page-{slug}.php, it’s too easy for users to change the slug and break something. For this tutorial, we’ll be sticking with custom templates.
Sample Child Theme
This tutorial uses the default Twenty Ten theme. All of the custom page templates and other changes to the theme have been packaged as a child theme for Twenty Ten.
Download the Twenty Ten child theme to get the complete code for this tutorial.
Adding Templates
Creating a page template is very simple. To start with you need to copy your theme’s page.php file.
Don’t forget about the template hierarchy when naming this copy. Naming it page-robots.php means it will automatically be used on a page with the slug “robots”. Avoid these issues by using an underscore instead and name your file page_robots.php or something along those lines.
To make this new file into a template, open it in your favorite text editor and add a PHP comment to it:
<?php /* Template Name: Robots Template */ ?>
This should be at the very top of the file on line #1, above the <?php get_header(); ?> line.
Using Templates
After adding that code and saving the file, lets try to add the template to a page to make sure it works.
Create or edit a page and select the “Robots Template” in the Page Attributes panel. Now view the page and lets see if the template is being applied.
How do we do that when the only change to the template was the comment we added?
Twenty Ten has a template tag called body_class which adds all kinds of handy classes to the body tag. If the theme you are using doesn’t have this tag, I highly recommend adding it.
View the source code of your page and check out the body classes:
<body class="page page-id-51 page-template page-template-pagerobots-php logged-in">
A class has been added for that specific page template, this alone enables you to target pages that are using this template with custom CSS.
Page Templates
Default Template
This is the page.php template that is used by default on all pages. With Twenty Ten theme, as with most themes, it has the page contents in one column and the default sidebar in the other column.
One Column Template
This is the only custom page template that comes with 2010. It removes the sidebar and centers the content column. This template never seemed very useful to me, it adds white space, but it doesn’t expand the remaining column to make room for more content.
Wide Template
A wide or full template is a bit more useful. It can be used to add content that doesn’t fit on the default page like large images or a table of data.
Creating the wide template
Make a copy of the page_robots.php file and call it something descriptive like page_wide.php. Open this file up and give it a new template name.
To remove the sidebar, delete this line: <?php get_sidebar(); ?>
Nothing more needs to be changed in the template; save it, add it to a page, and view that page. The sidebar is gone, but the content column is still too skinny. Take a peek at the source code of that page and find the body class for the page template:
<body class="page page-id-5 page-template page-template-pagewide-php logged-in">
Now we just need to add a CSS rule to make the column full width. Open your theme’s style.css file and add this rule:
.page-template-pagewide-php #content {
margin: 0 auto;
width: 940px;
}
Go back to your test site and refresh the page, the one column should now be full width.
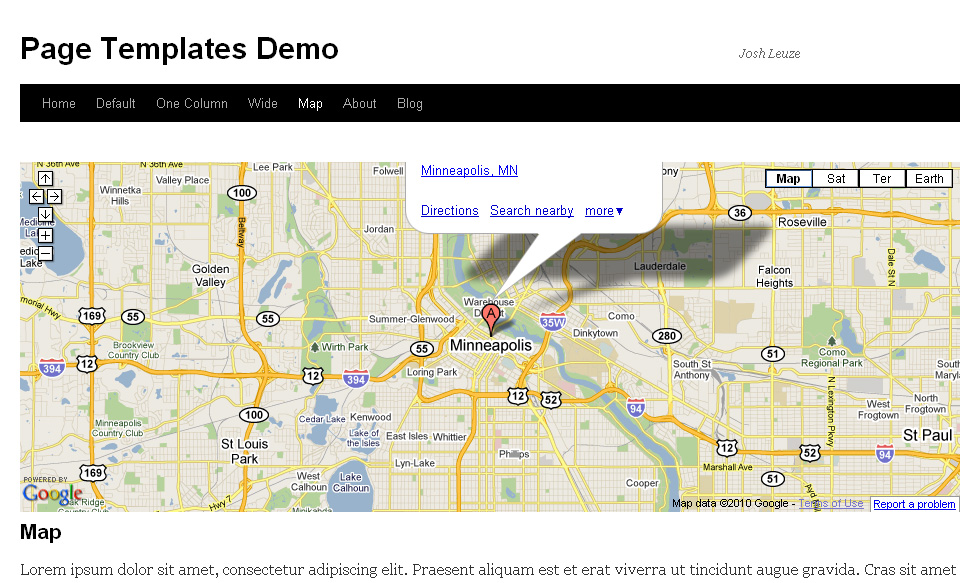
Map Template
One useful thing about page templates is that all the content doesn’t have to be added via the page editor, it can also be hard-coded right into the page template.
You might do this with content you don’t want the users to edit. Or to add content that can be easily broken by the page editor like image maps, Flash embeds, or JavaScript.
We can make a copy of the page_wide.php template and add one line to it to create the map template:
<iframe width="940" height="350" frameborder="0" scrolling="no" marginheight="0" marginwidth="0" src="http://maps.google.com/maps?f=q&source=s_q&hl=en&geocode=&q=Minneapolis,+MN&sll=44.942174,-93.099359&sspn=0.021537,0.03901&ie=UTF8&hq=&hnear=Minneapolis,+Hennepin,+Minnesota&ll=44.979857,-93.263969&spn=0.084998,0.30899&z=12&iwloc=A&output=embed"></iframe>Check out the page_map.php. file in the sample child theme to see how this template is built.
About Template
Another common use of page templates it to add a different sidebar to certain pages.
This template adds a new sidebar for the About page. You’ll need to register this new sidebar, this is very simple to do, check out the functions.php file in the child theme which code to register two new sidebar.
In the child theme you will also find a sidebar file called sidebar-about.php. There is a hyphen rather than an underscore in the file name.
Custom sidebar files are never loaded automatically, the text after the hyphen is used to include the sidebar in the page_about.php file: <?php get_sidebar('about'); ?>
After registering a new sidebar and including it in a page template, you are able to add different widgets to the pages using that template.
Home Template
All the elements of these different page templates can be used to create a custom homepage that puts a unique face on a website.
Check out the page_home.php file with a unique sidebar for the home page. Using a page template also makes it easy to add an image banner, Flash element, or a slideshow to the homepage.
The home template in this example is setup to load a slideshow if my plugin Meteor Slides is installed.
With a bit of CSS it is also easy to switch the columns around, or change the dimensions for certain templates.
Adding these CSS rules will give the homepage a wider sidebar than the rest of the site to set it apart a bit and provide room for slightly more content in that area:
.page-template-pagehome-php #content {
margin: 0 321px 0 20px;
}
.page-template-pagehome-php #container {
margin: 0 -300px 0 0;
}
.page-template-pagehome-php #primary {
width: 300px;
}Beyond Page Templates
These are just a few of the many different ways that custom page templates can be used. Once you dig in and start using page templates, don’t forget that you can expand on that to create custom files for authors, categories, or other templates in the hierarchy.





[…] can check out Leuze’s slides in the form of a tutorial on his site. You can also follow him on Twitter at […]
Wow! Thank you for these very valuable information.
I’ve been looking for ways to improve the look of my website and create new pages. You have just provided the answers I am looking for. Thank you.
No problem Jef, glad to help!
I’m making a website with a theme named iblog.
Can I put different slideshow in different page? and how?
Yes, you can create multiple slideshows and load them on different pages, check out the documentation on multiple slideshows.
Fantastic tutorial. Very clear and useful.
I would like to use your new “Home Page” but remove the blog title, replacing it with a different main title and tag for the page. However, I want to keep the navigation. The get_header() function seems to be difficult to unpack. Can you help with this?
Hi Richard, you will find the code for the site title on lines 60 through 66 of Twenty Ten’s header.php file.
Hello Josh…
Newbie here.
Love your slide show.
Do you have any suggestions on how I can have the URL redirects come up in a new window instead of the same window?
Thanks, David
Hi David, there is a trick you can use to make specific links open in a new tab or window, or you can use a custom slideshow template to make all the links work that way.
PERFECT!!!!!!!
THANK YOU!!!!!!
No problem David.
Hi on the wide page css I’ve had to add a max-width img to extend an image out to the 940px I needed how can I include this in the (page template css), instead of having it like the code below, as this css may effect images elsewhere…..thanks
/* single wide-page template*/
.page-template-wide-page-php #content {
margin: 0 auto;
width: 940px;
}
#content img
{
max-width:940px;
}
Hi Mark, try changing that second rule to look like this:
Thanks Josh that worked a treat, another question if possible I commented out the sidebar and footer this works in firefox and IE but in chrome you cant comment out the footer any idea why.
I would double check your code and make sure there are no errors, some browsers are pickier than others.
Hello Josh, really great work. I’m new to web design and I am trying to be diy as possible but really need your help. I have downloaded your slider and wanted to add it to my main page but I’m not sure where to enter the code in the wordpress editor . My site is http://www.divisadero.us. An example of what i want it to look like is http://www.fairends.com .
Sorry I figured it out. Thanks again. I would like to add a comment on the photo though. Guess back to DIY
No problem James, you can add a caption to the slides using a custom slideshow template.
Hey Josh,
Great plugin.
I need your help. I try to search in wordpress on how to replace the header image to your plugin.
I want the website to show sliding image with your plugin instead of the default header. How can i tackle just that?
I am configuring my website at abgtutor.com/pengantin , but i dont know how to do it. I have seen you are showing in your tutorial the plugin slider image is replacing the default header. Please help. Thanks.
Hi, take a look at this forum post about adding Meteor Slides to TwentyEleven.
Hi Josh,
We’ve been reading and it seems that the solutions above doesn’t seem to fit our needs. We’re using the Picturesque theme (http://locallylost.com/picturesque/) and would like to insert your slideshow between the header image and the main content. Looks like the slideshow only works if the default template is used. But when a custom template is used, the slideshow does not work. How can we make this work using a custom template? Hope this does not take too much of your time.
TIA
Hi Don, if you add it to a template, like index.php or page.php it will only load on pages that use that template. You can load it on a page with a custom template by adding it to that template, or add it to the header.php file if you want it on all the pages.
Thanks Josh. Don’t have the time yet to mess around. Your response is sure do appreciated.
HI Josh this looks like a great tool, but im a newbie and need your guidance, Im trying to add this in into my site, but after i copied the [meteor_slideshow] to the HTML editor and i see nothing happening. Can you please help me Thanks
I can take a look if you want to post a link to the site you’re working on.
Hey sorry http://www.waterjetix.com thanks alot Josh
That link didn’t work for me.
Sorry i was just playing with the 301 redirect use http://www.waterjetix.co.za/
Cool, I can see it at that URL, you only have one slide, add another slide and it should work.
Thanks Josh 🙂 you are legendary
Ha, no problem!
Hi Josh
Slides are working in my theme, but even if I try to change the size o the slides, they still look 605×308 in slideshow
I have uploaded 3 images with size 900×350, but they appear in slideshow 605×308.
I change settings in configuration options to 900X350, but nothing changes..
Thanks
Hi Paulo, did you upload the images after setting the current dimensions? Try re-uploading the slide images to crop them to the current size. I can take a look if you want to post a link.
Hi Josh
That´s it, you were right…
Thanks a lot
You’re welcome!
Hello Josh,
This + meteorslide seem like the perfect solution for my site, but i couldn’t get it to work properly, so i went back to my previous twenty eleven theme. Basically, I need the text-heavy sections of my site to have much wider margins so that it’s more readable but keep the one-column and wide look of the current home page and the for the pages that require wide iFrame (about 1300-1500px). When I activated your templates theme, the entire site is much slimmer, but I love the one-column template for the text-heavy pages. 1. In your theme, how can I make the entire site much wider and one-column, including the home page. Do I do this in this child theme for templates for in the mother theme of twenty ten. 2, after the site width of the entire site is made wider, can i the customize the width of the templates to take advantage of the increased screen real estate?
I would appreciate any help. thank you!
Hi David, the child theme in this post is really just to learn from, you would probably need to do some tweaking to use it on a site.
If you are already using Twenty Eleven, I would make a new child theme for that, or if you have already started editing Twenty Eleven keep making your changes there.
You might already have what you need right in Twenty Eleven. It has a “Showcase” page template which is one column, full width, which you could use for pages with large images or iFrames. And you can use the regular page template which is one column, but narrower, for text content.
Thank you Josh for your reply. I don’t know if it’s because i changed the overall width somewhere in the stylesheet that overrides the difference between ‘default’ and ‘showcase’ templates, but they don’t make any difference in terms of page width. Thank you for your help!
david
Do you have a page with the showcase template that I can compare?
Hi
I do have a version on my web site meteor slider 1.4 or about but after I do a plug-in upgrade the slider move few inches down on the header ? what can we do ? to restore or re instalr same version that I do have before ?
Best Regards
J Alex
That big gap is actually an extra slideshow, you are loading it twice on that page. Check for an extra copy of the shortcode or template tag.
“Twenty Ten has a template tag called body_class which adds all kinds of handy classes to the body tag. If the theme you are using doesn’t have this tag, I highly recommend adding it.”
I am using the Responsive theme (http://themeid.com/responsive-theme/). Sorry, I’m kind of new at all this but how would I add the body_class tag to my theme?
Thanks very much.
Hi Chris, the Responsive theme already includes the body_class function, so you’re good to go!
Actually, I’m just trying to set up my site as a CMS and not really a blog and I thought that maybe using templates was the way to go but I read that any customization I do to the site files will be overwritten when/if I update the theme. My other goal is to get a Meteor Slideshow up top on my site’s home page. I am struggling with both. 🙂
A lot of the sites I build use WordPress to manage a lot more than a blog and I use custom page templates for this quite a bit. You might not need them, it depends on what you are trying to achieve.
You don’t want to edit the Responsive theme directly if you are planning to update it later. But you can make changes to the theme via a child theme. In fact there is a Responsive child theme that you can use as a starting point.
Where exactly do you want to place the slideshow on your homepage? If you want it in the featured image area you can add a slideshow to Responsive theme in the theme options.
Thanks very much for getting back to me. I have decided to go with a different theme that was a little easier to use so I think I’m on the right track.
Thanks again!
No problem Chris!
Hi! I am using orange themes and wanted to use your meteor slides for leaderboard ad. What should I change in the header.php?
Thanks in advance!
Hi, I’m not sure exactly which theme you are referring to, could you post a link to the site you’re working on?
Hello Josh!
I use the Google translator. I’m in Brazil.
I use the theme Catch Everest.
I like your plugin Meteor Slides!
I would like to exchange the slide theme Catch Everest, which is the head, the Metor Slideshow!
Josh could teach me how to do this?
Thank you!
Gustavo
Yes, of course!
http://aguasoft.com.br
This theme has native slide. I can not edit the text of slides.
I would like Josh, switching to Meteor Slides plugin.
Thank you very much for your help!
Hi Gustavo, I’m not sure exactly how that slideshow is added to the homepage, it looks like there is a slideshow function hooked into the header, take a look at the action on line 654 of catcheverest-functions.php. Try commenting that out and seeing if it removes the slideshow. If it does you could use that same hook to add a new slideshow.
Hello Josh, I don’t know why i get this massive border around the picture when use the short code [meteor_slideshow] on a published page or post! I don’t get the border when i use the php code, , and embed it directly into the theme. But this is just for trial purpose, as i don’t want to alter the theme!.
If you are adding it to a different spot in the theme your theme could be styling the slideshow differently, adding a border. But if this issue is only coming up with the shortcode, the most likely problem is that there are code tags wrapped around the shortcode. Try switching to the HTML view in the post editor and removing the code tags.
Hi Josh,
I am managing the website of my client. I am not the one who built the site but I would really love to use Meteor slides. I am using inFocus theme and not sure if this is twenty ten wordpress. I tried your instruction but it didn’t seem to work. My problem is I don’t really have the file for wordpress so I don’t if it’s possible to add the code in css in wordpress. I am new to this. could use your help.
Thanks!
Hi Bee, it really depends on where on your site you want to add the slideshow. If you can, I would try to use the slideshow shortcode to add it to the page content, or the slideshow widget to add it to a widgetized area.